はじめに
※個人的な備忘録となっておりますので、正確な情報が知りたい方は
Unreal Engine公式のドキュメントを覗いてみてください。
Unreal Engine 4 ドキュメント | Unreal Engine ドキュメント
作業環境
バージョン UE4 4.23
OS Windows10
これを作る
プレイヤーはコインにぶつかると、音が鳴りコインは消滅し
プレイヤーが取得したコインの数が画面に表示されるようにします。

コインをつくる
まずは元となるコインをブループリントアクターで作ります
プレイヤーがオーバーラップするとその場で音が鳴り、コインが消えるところまで作ります。
「コイン」アイテム作成
www.youtube.com
ひとまずベースのコインができたら
画面に表示させるコインのカウンターを作っていきます
ここからはUIの話になるので、わからない方のために簡単に説明します。
今回はUIを作ります。
ではUIとは何でしょうか。
言葉から紐解きましょう
「User」は利用者・使用者
「Interface」は直訳すると二者間の接点となり
簡単に言うと、異なる二つを結びつける共有部分という意味で使われます。
利用したい物と、それを利用するユーザーを結びつける役割のあるものを意味します。
これをゲームで考えると
ゲームとプレイしているユーザーの間にある画面上に表示されている情報類のことを指します。
具体的に言うと、HPゲージ、各種ボタン、スコア、キャラ選択など色々あります。
UIの概念がわかったところで、どんなUIを作るか説明します。
さきほどコインを作りました。
今回は、そのコインの取得数をUIに出したいと思います。
ではUI作成の前に、UE4でUIを作成するにはどういう機能があるのか見てみましょう。
UMGツールで制作したウィジェットもブループリントで操作できるのですが、これを「ウィジェットブループリント」といいます。
「UMG」ツールで「ウィジェットブループリント」を作り編集する。という事になります。
UIの事が何となくわかったところで、UMGの基本をサクッとやってみましょう。
UMG入門
まずはUMGで何か文字をプレイ画面に出してみましょう。
コンテンツブラウザにUMG専用のフォルダを新規で作りましょう。
管理しやすくする為、このフォルダの中に作っていきます
名前は「CoinScore」にします
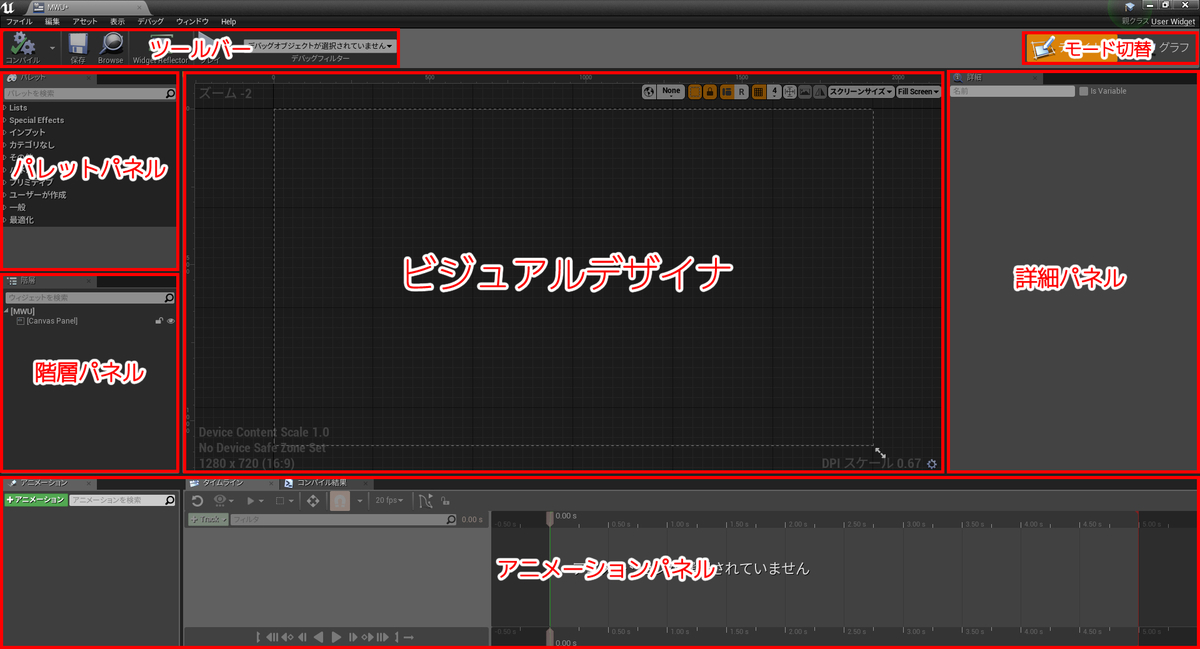
ダブルクリックで開きましょう
ウィジェットブループリントは「デザイナー」と「グラフ」という2つのモードがあります。
では文字を表示させてみましょう。
【UE4】UMG テキストを表示させる[Part1]
メモ
動画で出てきた「アンカー」について説明します。
アンカー(Anchor)とは、船の重りに使う「イカリ」のことです。
UMGではアンカーを付けることで、アスペクト比や解像度の違いによるUIのズレを防止する事ができます。
アンカーの位置は配置したウィジェット(今回はText)の基準点だと考えてください。
ウィジェットの位置はアンカーの位置を基準にして配置されますので、アスペクト比や解像度の違うデバイスでプレイしてもUIの位置がずれないようになっています。
ではプレイ画面に表示させましょう。
メモ
[Add to Viewport]ノードはゲーム画面上に[ウィジェットを作成]で選択されたウィジェットを表示するためのノードです。
コイン取得枚数の表示をUIで実装する
準備が整ったので、完成までやってみましょう。
まず初めにスコアが計算できるようにThirdPersonのGameModeを改造します。
その後、初めに作ったコインのブループリントを少し改造します。
メモ
「キー操作と機能を結びつける」という意味で
ここでは、ウィジェットで表示されているものとブループリントを関連付けさせるために作成します
UMGについての資料やBlog紹介
UMGについてもっと深く知りたい人は見てみましょう。